CSS3 是 CSS 的修订版本。CSS3 的开发是朝着模块化发展的。
边框
利用 CSS3,可以创建圆角边框、添加阴影框,并作为边界的形象而无需使用其他工具。
圆角
border-radius 属性用于创建圆角。
以下示例为圆角边框:
div {
border: 2px solid;
border-radius: 25px;
}
盒阴影
box-shadow 属性用于添加阴影:
div {
box-shadow: 10px 10px 5px #888888;
}
边界图片
border-image 属性允许指定一个图片作为边框。
div {
border-image: url(border.png) 30 30 round;
}
新的边框属性
| 属性 | 说明 |
|---|---|
border-image |
设置所有边框图像的简写属性 |
border-radius |
用于设置所有四个边框半径属性的简写属性 |
box-shadow |
附加一个或多个下拉框的阴影 |
背景
CSS3 新增了几个新的背景属性,提供更多的控制。
background-image
CSS3 中可以通过 background-image 属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
div {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
可以给不同的图片设置多个不同的属性。
div {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
background-size
background-size 指定背景图像的大小。CSS3 以前,背景图像大小由图像的实际大小决定。
CSS3 中可以指定背景图片,以重新在不同的环境中指定背景图片的大小。可以指定像素或百分比大小。指定的大小是相对于父元素尺寸的百分比的大小。
div {
background: url(img_flwr.gif);
background-size: 80px 60px;
background-repeat: no-repeat;
}
div {
background: url(img_flwr.gif);
background-size: 100% 100%;
background-repeat: no-repeat;
}
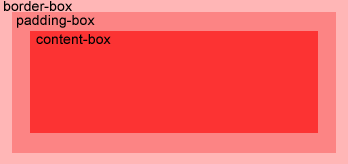
background-origin
background-origin 属性指定了背景图像的位置区域。
content-box、padding-box 和 border-box 区域内可以放置背景图像。

div {
background: url(img_flwr.gif);
background-repeat: no-repeat;
background-size: 100% 100%;
background-origin: content-box;
}
多个背景图像
CSS3 允许在元素中添加多个背景图像。
body {
background-image: url(img_flwr.gif), url(img_tree.gif);
}
background-clip
background-clip 背景剪裁属性是从指定位置开始绘制。
div {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
新的背景属性
| 顺序 | 描述 |
|---|---|
background-clip |
规定背景的绘制区域 |
background-origin |
规定背景图片的定位区域 |
background-size |
规定背景图片的尺寸 |
渐变
渐变可以在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变:
- 线性渐变:向下/向上/向左/向右/对角方向
- 径向渐变:由它们的中心定义
线性渐变
为了创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即想要呈现平稳过渡的颜色。同时,也可以设置一个起点和一个方向(或一个角度)。

{
background: linear-gradient(direction, color-stop1, color-stop2, …);
}
线性渐变-从上到下(默认情况下)
下面的示例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad {
background: linear-gradient(red, blue);
}
线性渐变-从左到右
下面的示例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad {
background: linear-gradient(to right, red, blue);
}
线性渐变-对角
可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的示例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad {
background: linear-gradient(to bottom right, red, blue);
}
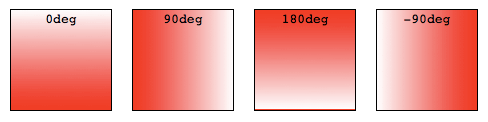
使用角度
如果想要在渐变的方向上做更多的控制,可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right 等等)。
{
background: linear-gradient(angle, color-stop1, color-stop2);
}
角度是指水平线和渐变线之间的角度,以顺时针方向旋转。换句话说,0 deg 将创建一个从下到上的渐变,90 deg 将创建一个从左到右的渐变。

下面的示例演示了如何在线性渐变上使用角度:
#grad {
background: linear-gradient(180deg, red, blue);
}
使用多个颜色结点
下面的示例演示了如何设置多个颜色结点:
#grad {
background: linear-gradient(red, green, blue);
}
下面的示例演示了如何创建一个带有彩虹颜色和文本的线性渐变:
#grad {
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
使用透明度
CSS3 渐变也支持透明度,可用于创建减弱变淡的效果。
为了添加透明度,使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的示例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
#grad {
background: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
}
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
#grad {
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
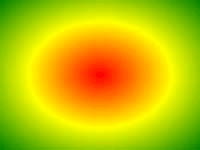
径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,同样必须至少定义两种颜色结点。颜色结点即想要呈现平稳过渡的颜色。
同时,也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(中心点),渐变的形状是 ellipse(椭圆形),渐变的大小是 farthest-corner(到最远的角落)。

{
background: radial-gradient(center, shape size, start-color, …, last-color);
}
径向渐变-颜色结点均匀分布(默认情况下)
#grad {
background: radial-gradient(red, green, blue);
}
径向渐变-颜色结点不均匀分布
#grad {
background: radial-gradient(red 5%, green 15%, blue 60%);
}
设置形状
shape 参数定义了形状。它的值可以是 circle(圆形)或 ellipse(椭圆形)。默认值是 ellipse。
#grad {
background: radial-gradient(circle, red, yellow, green);
}
不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
closest-sidefarthest-sideclosest-cornerfarthest-corner
#grad1 {
background: radial-gradient(60% 55%, closest-side, blue, green, yellow, black);
}
#grad2 {
background: radial-gradient(60% 55%, farthest-corner, blue, green, yellow, black);
}
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
#grad {
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
文本效果
CSS3 中包含几个新的文本特征。
文本阴影
text-shadow 属性适用于文本阴影。
可以指定水平阴影、垂直阴影、模糊的距离,以及阴影的颜色:
h1 {
text-shadow: 5px 5px 5px #FF0000;
}
盒子阴影
box-shadow 属性适用于盒子阴影。
div {
box-shadow: 10px 10px;
}
接下来给阴影添加颜色:
div {
box-shadow: 10px 10px grey;
}
接下来给阴影添加一个模糊效果:
div {
box-shadow: 10px 10px 5px grey;
}
也可以在 ::before 和 ::after 两个伪元素中添加阴影效果:
#boxshadow {
position: relative;
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: "";
position: absolute;
z-index: -1;
/* 隐藏图像背后的阴影 */
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%;
/* 其余 30% 的一半 */
height: 100px;
bottom: 0;
}
阴影的一个使用特例是卡片效果:
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
文本溢出
text-overflow 属性指定应向用户如何显示溢出内容。
div.test {
white-space: nowrap;
width: 12em;
overflow: hidden;
border: 1px solid #000000;
}
换行
如果某个单词太长,不适合在一个区域内,它扩展到外面。
CSS3 中,自动换行属性允许强制文本换行,即使这意味着分裂它中间的一个字:
p {
word-wrap: break-word;
}
单词拆分换行
CSS3 单词拆分换行属性指定换行规则:
p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}
新的文本属性
| 属性 | 描述 |
|---|---|
hanging-punctuation |
规定标点字符是否位于线框之外 |
punctuation-trim |
规定是否对标点字符进行修剪 |
text-align-last |
设置如何对齐最后一行或紧挨着强制换行符之前的行 |
text-emphasis |
向元素的文本应用重点标记以及重点标记的前景色 |
text-justify |
规定当 text-align 设置为 justify 时所使用的对齐方法 |
text-outline |
规定文本的轮廓 |
text-overflow |
规定当文本溢出包含元素时发生的事情 |
text-shadow |
向文本添加阴影 |
text-wrap |
规定文本的换行规则 |
word-break |
规定非中日韩文本的换行规则 |
word-wrap |
允许对长的不可分割的单词进行分割并换行到下一行 |
字体
@font-face 规则
在 CSS3 之前,Web 设计师必须使用已在用户计算机上安装好的字体,不能够使用离线字体。不过通过 CSS3,Web 设计师可以使用他们喜欢的任意字体。
当找到或购买到希望使用的字体时,可将该字体文件存放到 Web 服务器上,它会在需要时自动下载到用户的计算机上。
“自己的”的字体是在 CSS3 @font-face 规则中定义的。
使用需要的字体
在新的 @font-face 规则中,必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
如果需要为 HTML 元素使用字体,要通过 font-family 属性来引用字体的名称:
@font-face {
font-family: myFirstFont;
src: url(Sansation_Light.ttf);
}
div {
font-family: myFirstFont;
}
使用粗体文本
必须添加另一个包含粗体文字的 @font-face 规则:
@font-face {
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
该文件 Sansation_Bold.ttf 是另一种字体文件,包含 Sansation 字体的粗体字。
浏览器使用这一文本的字体系列 myFirstFont 时应该呈现为粗体。
这样就可以有许多相同字体的 @font-face 规则。
字体描述
| 描述符 | 描述 |
|---|---|
font-family |
必需。规定字体的名称 |
src |
必需。定义字体文件的 URL |
font-stretch |
可选。定义如何拉伸字体。默认是 normal |
font-style |
可选。定义字体的样式。默认是 normal |
font-weight |
可选。定义字体的粗细。默认是 normal |
unicode-range |
可选。定义字体支持的 Unicode 字符范围。默认是 U+0-10FFFF |
2D 变换
利用 CSS3 变换,可以移动、比例化、反转、旋转和拉伸元素。
div {
transform: rotate(30deg);
}
translate
translate() 方法,根据左($ x $ 轴)和顶部($ y $ 轴)位置给定的参数,从当前元素位置移动。
div {
transform: translate(50px, 100px);
}
translate(50px, 100px) 是指元素从左边移动 50 个像素,并从顶部移动 100 像素。
rotate
rotate() 方法使元素在一个给定度数顺时针旋转。允许负值,这样就是逆时针旋转。
div {
transform: rotate(30deg);
}
scale
scale() 方法使元素缩放,大小取决于宽度($ x $ 轴)和高度($ y $ 轴)的参数:
div {
transform: scale(2, 4);
}
skew
包含两个参数值,分别表示 $ x $ 轴和 $ y $ 轴倾斜的角度。如果第二个参数为空,则默认为 0。参数为负表示向相反方向倾斜。
skewX()表示只在 $ x $ 轴(水平方向)倾斜;skewY()表示只在 $ y $ 轴(垂直方向)倾斜。
div {
transform: skew(30deg, 20deg);
}
matrix
matrix() 方法将所有 2D 变换方法合并成一个。
matrix() 方法有六个参数,包含旋转、缩放、移动(平移)和倾斜。
div {
transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
}
新变换属性
| 属性 | 描述 |
|---|---|
transform |
适用于 2D 或 3D 转换的元素 |
transform-origin |
允许更改变换元素的位置 |
2D 变换方法
| 函数 | 描述 |
|---|---|
matrix(n, n, n, n, n, n) |
2D 变换,使用六个值的矩阵 |
translate(x, y) |
2D 变换,沿着 $ x $ 和 $ y $ 轴移动元素 |
translateX(n) |
2D 变换,沿着 $ x $ 轴移动元素 |
translateY(n) |
2D 变换,沿着 $ y $ 轴移动元素 |
scale(x, y) |
2D 缩放变换,改变元素的尺寸 |
scaleX(n) |
2D 缩放变换,改变元素的宽度 |
scaleY(n) |
2D 缩放变换,改变元素的高度 |
rotate(angle) |
2D 旋转,在参数中规定角度 |
skew(x-angle, y-angle) |
2D 倾斜变换,沿着 $ x $ 和 $ y $ 轴 |
skewX(angle) |
2D 倾斜变换,沿着 $ x $ 轴 |
skewY(angle) |
2D 倾斜变换,沿着 $ y $ 轴 |
3D 变换
CSS3 允许使用 3D 变换来对元素进行格式化。
rotateX
rotateX() 方法使元素围绕 $ x $ 轴在一个给定的度数旋转。
div {
transform: rotateX(150deg);
}
rotateY
rotateX() 方法使元素围绕 $ y $ 轴在一个给定的度数旋转。
div {
transform: rotateY(150deg);
}
CSS 变换属性
| 属性 | 描述 |
|---|---|
transform |
向元素应用 2D 或 3D 变换 |
transform-origin |
改变被变换的元素的位置 |
transform-style |
被嵌套元素如何在 3D 空间中显示 |
perspective |
3D 元素的透视效果 |
perspective-origin |
3D 元素的底部位置 |
backface-visibility |
元素在不面对屏幕时是否可见 |
3D 变换方法
| 函数 | 描述 |
|---|---|
matrix3d(n, n, n, n, n, n, n, n, n, n, n, n, n, n, n, n) |
3D 变换,使用 16 个值的 4×4 矩阵 |
translate3d(x, y, z) |
3D 变换 |
translateX(x) |
3D 变换,仅使用用于 $ x $ 轴的值 |
translateY(y) |
3D 变换,仅使用用于 $ y $ 轴的值 |
translateZ(z) |
3D 变换,仅使用用于 $ z $ 轴的值 |
scale3d(x, y, z) |
定义 3D 缩放变换 |
scaleX(x) |
3D 缩放变换,给定一个 $ x $ 轴的值 |
scaleY(y) |
3D 缩放变换,给定一个 $ y $ 轴的值 |
scaleZ(z) |
3D 缩放变换,给定一个 $ z $ 轴的值 |
rotate3d(x, y, z, angle) |
3D 旋转 |
rotateX(angle) |
沿 $ x $ 轴的 3D 旋转 |
rotateY(angle) |
沿 $ y $ 轴的 3D 旋转 |
rotateZ(angle) |
沿 $ z $ 轴的 3D 旋转 |
perspective(n) |
3D 变换元素的透视视图 |
过渡
CSS 过渡允许在给定的持续时间内平滑地(从一个值到另一个值)更改属性值。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的 CSS 属性
- 指定效果的持续时间
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
如果未指定持续时间,将没有过渡效果,因为默认值是 0。
指定的 CSS 属性的值更改时效果会发生变化。一个典型 CSS 属性的变化是用户鼠标放在一个元素上时:
div:hover {
width: 300px;
}
当鼠标光标移动到该元素时,它将逐渐改变样式。
多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔:
div {
transition: width 2s, height 2s, transform 2s;
}
CSS 过渡属性
| 属性 | 描述 |
|---|---|
transition |
简写属性,用于在一个属性中设置四个过渡属性 |
transition-property |
规定应用过渡的 CSS 属性的名称 |
transition-duration |
过渡效果花费的时间。默认是 0 |
transition-timing-function |
过渡效果的时间曲线。默认是 ease |
transition-delay |
过渡效果何时开始。默认是 0 |
动画
CSS 动画允许大多数 HTML 元素的动画,而无需使用 JavaScript 和 Flash。
@keyframes 规则
要使用 CSS 动画,必须首先为动画指定一些关键帧。关键帧保持元素在特定时间具有的样式。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
@keyframes myfirst {
from {
background: red;
}
to {
background: yellow;
}
}
创建动画
当在 @keyframe 创建动画时,需要把它绑定到选择器,否则动画不会有任何效果。
指定至少这两个 CSS3 的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
div {
animation: myfirst 5s;
}
动画是什么
CSS 动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式、任意多的次数。
用百分比来规定变化发生的时间,或用关键词 from 和 to,等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,应当始终定义 0% 和 100% 选择器。
@keyframes myfirst {
0% {
background: red;
left: 0px;
top: 0px;
}
25% {
background: yellow;
left: 200px;
top: 0px;
}
50% {
background: blue;
left: 200px;
top: 200px;
}
75% {
background: green;
left: 0px;
top: 200px;
}
100% {
background: red;
left: 0px;
top: 0px;
}
}
CSS 动画属性
| 属性 | 描述 |
|---|---|
@keyframes |
动画的代码 |
animation |
动画属性的简写属性 |
animation-name |
@keyframes 动画的名称 |
animation-duration |
动画完成一个周期所花费的秒或毫秒。默认是 0 |
animation-timing-function |
动画的速度曲线。默认是 ease |
animation-delay |
动画何时开始。默认是 0 |
animation-iteration-count |
动画被播放的次数。默认是 1 |
animation-direction |
动画是否在下一周期逆向地播放。默认是 normal |
animation-play-state |
动画是否正在运行或暂停。默认是 running |
animation-fill-mode |
动画未播放时(在开始之前、结束之后或两者都有)时的样式 |
多列
通过 CSS3,能够创建多个列来对文本进行布局,就像报纸那样。
创建多列
column-count 属性指定元素应分成的列数。
div {
column-count: 3;
}
指定列间距
column-gap 属性指定列之间的距离。
div {
column-gap: 40px;
}
列规则
column-rule 属性指定列之间的宽度、样式和颜色。
div {
column-rule: 1px solid lightblue;
}
CSS 多列属性
| 属性 | 说明 |
|---|---|
column-count |
元素应分为的列数 |
column-fill |
如何填充列 |
column-gap |
列之间的距离 |
column-rule |
所有列规则的简写属性 |
column-rule-color |
列之间的颜色规则 |
column-rule-style |
列之间的样式规则 |
column-rule-width |
列之间的宽度规则 |
column-span |
元素应该横跨多少列 |
column-width |
列的宽度 |
columns |
缩写属性,设置列宽和列数 |
用户界面
在 CSS3 中,增加了一些新的用户界面特性来调整元素尺寸、框尺寸和外边框。
调整尺寸
resize 属性指定一个元素是否应该由用户去调整大小。
div {
resize: horizontal;
overflow: auto;
}
Edge 从 EdgeHTML 15(Windows 10 版本 1703)开始提供支持。
轮廓偏移
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
div {
border: 2px solid black;
outline: 2px solid red;
outline-offset: 15px;
}
Edge 从 EdgeHTML 15(Windows 10 版本 1703)开始提供支持。
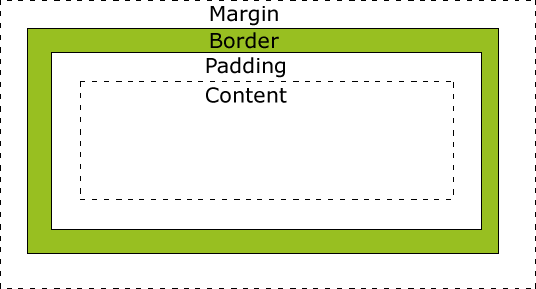
框大小
box-sizing 属性允许在元素的总宽度和高度中包含填充和边框。
不使用 box-sizing 属性
默认情况下,元素的宽度与高度的计算方式如下:
- 宽度+内边距+边框=元素实际宽度
- 高度+内边距+边框=元素实际高度
这就意味着在设置元素的宽度和高度时,元素真实展示的高度与宽度会更大,因为边框与内边距也会计算在内。
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距。
使用这种方式,如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。
CSS3 的 box-sizing 属性很好地解决了这个问题。
使用 box-sizing 属性
如果在元素上设置了 box-sizing: border-box;,则内边距和边框也包含在宽度和高度中:
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
从结果上看,这种效果更好,正是需要的。
将这种效果应用于所有元素既安全,又明智:
* {
box-sizing: border-box;
}
弹性盒
CSS3 弹性盒(Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒内容
弹性盒由弹性容器(Flex container)和弹性项(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex 将其定义为弹性容器。
弹性容器内包含了一个或多个弹性项。
弹性项通常在弹性盒内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性项在一行内显示,从左到右:
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
当然,可以修改排列方式。
如果设置 direction 属性为 rtl(right-to-left),弹性项的排列方式会改变,页面布局也跟着改变:
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
flex-direction
flex-direction 顺序指定了弹性项在父容器中的位置。
语法如下:
{
flex-direction: row | row-reverse | column | column-reverse
}
row:横向从左到右排列(左对齐),默认的排列方式;row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面;column:纵向排列;column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
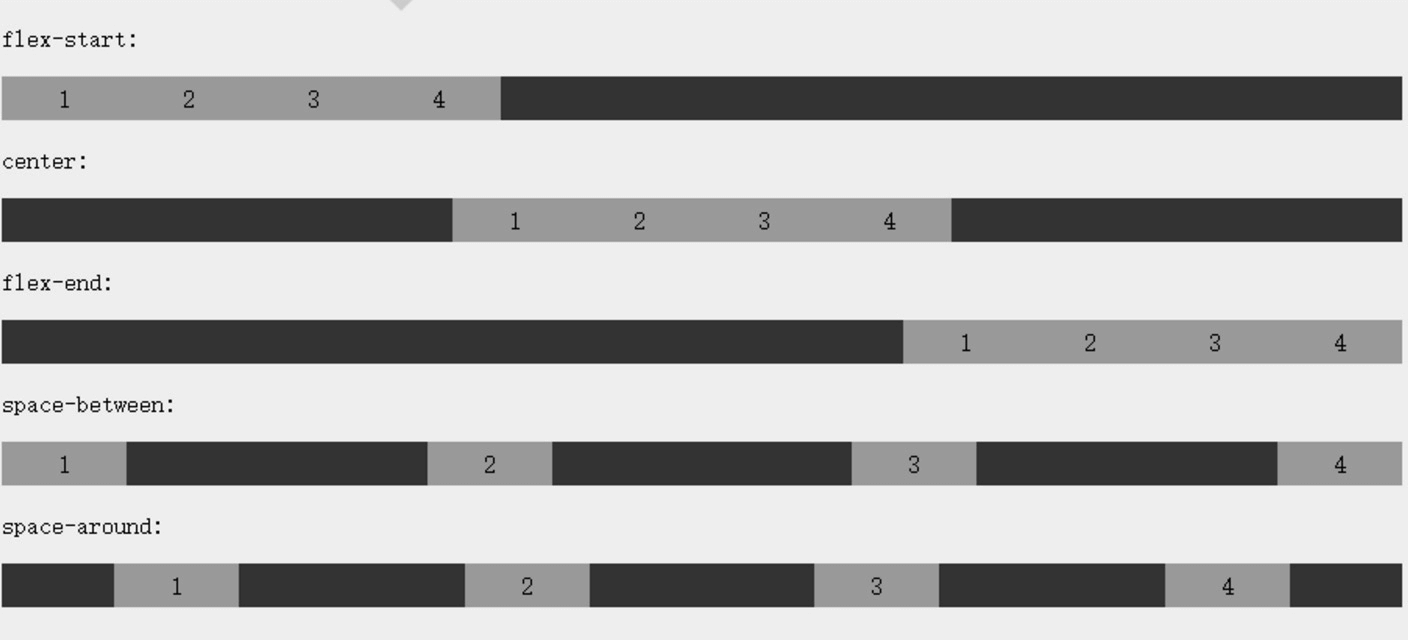
justify-content
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法如下:
{
justify-content: flex-start | flex-end | center | space-between | space-around
}
flex-start:弹性项目向行头紧挨着填充。默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放;flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放;center:弹性项目居中紧挨着填充。如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出;space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第 1 个弹性项的外边距和行的main-start边线对齐,而最后 1 个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等;space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是 20 px),同时首尾两边和弹性容器之间留有一半的间隔(½ × 20 px = 10 px)。

align-items
align-items 设置或检索弹性项在侧轴(纵轴)方向上的对齐方式。
语法如下:
{
align-items: flex-start | flex-end | center | baseline | stretch
}
flex-start:弹性项的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界;flex-end:弹性项的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界;center:弹性项在该行的侧轴(纵轴)上居中放置。如果该行的尺寸小于弹性项的尺寸,则会向两个方向溢出相同的长度;baseline:如弹性项的行内轴与侧轴为同一条,则该值与flex-start等效。其它情况下,该值将参与基线对齐;stretch:如果指定侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height属性的限制。默认值。
flex-wrap
flex-wrap 属性用于指定弹性项的换行方式。
语法如下:
{
flex-wrap: nowrap | wrap | wrap-reverse | initial | inherit;
}
nowrap:默认,弹性容器为单行。该情况下弹性项可能会溢出容器;wrap:弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行;wrap-reverse:反转换行排列。
align-content
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items,但它不是设置弹性项的对齐,而是设置各个行的对齐。
语法如下:
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch
}
stretch:默认。各行将会伸展以占用剩余的空间;flex-start:各行向弹性盒容器的起始位置堆叠;flex-end:各行向弹性盒容器的结束位置堆叠;center:各行向弹性盒容器的中间位置堆叠;space-between:各行在弹性盒容器中平均分布;space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
弹性项属性
排序
order 属性设置弹性容器内弹性项的属性,用整数值来定义排列顺序,数值小的排在前面。可以为负值。
.first {
order: -1;
}
对齐
设置 margin 值为 auto 值,自动获取弹性容器中剩余的空间。所以设置垂直方向 margin 值为 auto,可以使弹性项在弹性容器的两上轴方向都完全集中。
.flex-item:first-child {
margin-right: auto;
}
完美的居中
使用弹性盒,居中变得很简单,只要设置 margin: auto;,就可以使得弹性项在两上轴方向上完全居中:
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
align-self
align-self 属性用于设置弹性项自身在侧轴(纵轴)方向上的对齐方式。
语法如下:
{
align-self: auto | flex-start | flex-end | center | baseline | stretch
}
auto:如果align-self的值为auto,则计算值为父元素的align-items值。如果没有父元素,则计算值为stretch;flex-start:弹性项的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界;flex-end:弹性项的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界;center:弹性项在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性项的尺寸,则会向两个方向溢出相同的长度);baseline:如弹性项的行内轴与侧轴为同一条,则该值与flex-start等效。其它情况下,该值将参与基线对齐;stretch:如果指定侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height属性的限制。
flex
flex 属性用于指定弹性项如何分配空间。
语法如下:
{
flex:none | [flex-grow] | [flex-shrink] | [flex-basis]
}
none:none关键字的计算值为0 0 auto;[flex-grow]:弹性项的扩展比率;[flex-shrink]:弹性项的收缩比率;[flex-basis]:弹性项的默认基准值。
CSS 弹性盒属性
| 属性 | 描述 |
|---|---|
display |
HTML 元素盒子类型 |
flex-direction |
弹性容器中弹性项的排列方式 |
justify-content |
弹性项在主轴(横轴)方向上的对齐方式 |
align-items |
弹性项在侧轴(纵轴)方向上的对齐方式 |
flex-wrap |
弹性盒子的子元素超出父容器时是否换行 |
align-content |
修改 flex-wrap 属性的行为,设置行对齐 |
flex-flow |
flex-direction 和 flex-wrap 的简写 |
order |
弹性项排列顺序 |
align-self |
在弹性项上使用。覆盖容器的 align-items 属性 |
flex |
弹性项如何分配空间 |