HTML 指超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。HTML 是一种基础技术,常与 CSS、JavaScript 一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取 HTML 文件,并将其渲染成可视化网页。HTML 描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
简介
通过如下的一个 HTML 示例来建立一个简单的 HTML 页面,以此来简单了解一下 HTML 的结构。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的网页</title>
</head>
<body>
<h1>第一个标题</h1>
<p>第一个段落。</p>
</body>
</html>
上述示例中,
DOCTYPE声明了文档的类型;<html>标签是 HTML 页面的根元素,该标签的结束标志为</html>;<head>标签包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为 UTF-8;<title>标签定义文档的标题;<body>标签定义文档的主体,即网页可见的页面内容,该标签的结束标志为</body>;<h1>标签作为一个标题使用,该标签的结束标志为</h1>;<p>标签作为一个段落显示,该标签的结束标志为</p>。
元素
HTML 文档由 HTML 元素定义,HTML 元素指的是从开始标签到结束标签的所有代码。
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
空元素
空元素即为没有内容的 HTML 元素。
HTML 中常用的一个空元素为 <br>(用于定义换行),<br> 元素就没有关闭标签。
空元素应当在开始标签中关闭,方法是在开始标签中添加斜杠,比如 <br/>。
标题
标题(heading)是通过 <h1>~<h6> 标签进行定义的。<h1> 定义最大的标题,<h6> 定义最小的标题。
浏览器会自动地在标题的前后添加空行。
默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容,使用该元素产生的水平线可以在视觉上将文档分隔成各个部分。
<h1>标题</h1>
<hr/>
<p>段落。</p>
注释
注释的写法如下:
<!-- 这是一个注释 -->
段落
浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
折行
如果希望在不产生一个新段落的情况下进行换行(新行),使用 <br/> 标签。
它可以理解为简单地输入一个空行,而不是用来对内容进行分段。
省略空白符
无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
文本格式化
HTML 中存在一些格式化文本的标签。如:
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是<sub>下标</sub>和<sup>上标</sup>
文本格式化标签
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<b> |
粗体 | <sub> |
下标 |
<i> |
斜体 | <sup> |
上标 |
<strong> |
加重语气 | <ins> |
下划线 |
<em> |
着重 | <del> |
删除线 |
<small> |
小号字 | <big> |
大号字 |
通常使用标签 <strong> 替换加粗标签 <b>, <em> 替换 <i> 标签。然而,它们的含义是不同的:
-
<b>与<i>定义粗体或斜体文本; -
<strong>或者<em>意味着要呈现的文本是重要的,所以要突出显示。
My favorite color is <del>blue</del> <ins>red</ins>!
“计算机输出”标签
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<code> |
计算机代码 | <var> |
变量 |
<kbd> |
键盘码 | <pre> |
预格式文本 |
<samp> |
计算机代码样本 | <tt> |
打字机文本 |
<!-- 此例演示如何使用 pre 标签 -->
<pre>
对空行和 空格
进行控制
</pre>
引文、引用及标签定义
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<abbr> |
缩写 | <q> |
短引用 |
<address> |
地址 | <cite> |
引用、引证 |
<bdo> |
文字方向 | <dfn> |
定义项 |
<blockquote> |
长引用 |
<abbr title="etcetera">etc.</abbr>
在某些浏览器中,当把鼠标移至缩略词语上时,
title可用于展示表达的完整版本。
<bdo dir="rtl">该段落文字从右到左显示。</bdo>
<p>
WWF's goal is to:
<q>
Build a future where people live in harmony with nature.
</q>
We hope they succeed.
</p>
链接
HTML 使用标签 <a> 来设置超文本链接,可以从一个页面指向另一个目的端的链接。
超链接可以是一个字、一个词、一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
在标签 <a> 中使用了 href 属性来描述链接的地址:
<a href="url">Link text</a>
“链接文本”并不一定是文本。图片或其它 HTML 元素都可以成为链接。
target 属性
使用 target 属性,可以定义被链接的文档在何处显示:在新窗口打开,还是在当前窗口打开。
下面的示例会在新窗口打开链接:
<a href="https://www.bing.com/" target="_blank">必应搜索</a>
默认的被链接文档会在当前窗口中打开。如果将 target 属性设置为 _blank 则就会在新窗口打开。
id 属性
id 属性可用于在一个 HTML 文档中创建书签标记。
下面的示例演示如何使用。
-
在 HTML 文档中插入 ID:
<a id="tips">Useful Tips Section</a> -
在 HTML 文档中创建一个链接到「Useful Tips Section」:
<a href="#tips">Visit the Useful Tips Section</a> -
或者,从另一个页面创建一个链接到「Useful Tips Section」:
<a href="http://example.com/html_links.html#tips">Visit the Useful Tips Section</a>
头部
HTML 头部元素包含关于文档的概要信息,也被称为元信息(meta-information)。
head 元素
<head> 元素包含了所有的头部标签元素。在 <head > 元素中可以插入脚本(scripts)、样式文件(CSS)、及各种 meta 信息。
可以添加在头部区域的元素标签为:<title>、<style>、<meta>、<link>、<script>、<noscript> 和 <base>。
<head> 元素描述了文档的各种属性和信息,其中包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<head> |
文档的信息 | <meta> |
HTML 文档中的元数据 |
<title> |
文档的标题 | <script> |
客户端的脚本文件 |
<base> |
页面链接标签的默认链接地址 | <style> |
HTML 文档的样式文件 |
<link> |
一个文档和外部资源之间的关系 |
base 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为 HTML 文档中所有的链接标签的默认链接:
<base href="http://example.com/" target="_blank">
上述示例指定了该 HTML 文档中所有链接的前缀为 http://example.com/,且在新标签页中打开。
link 元素
<link> 标签定义了文档与外部资源之间的关系,通常用于链接到样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css">
style 元素
<style> 标签定义了 HTML 文档的样式文件引用地址,需要指定样式文件来渲染 HTML 文档:
<style type="text/css">
body {
background-color: yellow
}
p {
color: blue
}
</style>
meta 元素
<meta> 标签描述了一些基本的元数据。元数据不显示在页面上,但会被浏览器解析。
meta 元素通常用于指定网页的描述、关键词、文件的最后修改时间、作者和其他元数据。
元数据可以用于浏览器(如何显示内容或重新加载页面)、搜索引擎(关键词)或其他 Web 服务。
可见下面的示例。
-
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> -
为网页定义描述内容:
<meta name="description" content="Free Web tutorials on HTML and CSS"> -
定义网页作者:
<meta name="author" content="Hege Refsnes"> -
每 30 秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
CSS
CSS 可以通过以下方式添加到 HTML 中:
- 内联样式:在 HTML 元素中使用
style属性; - 内部样式表:在 HTML 文档头部
<head>区域使用<style>元素来包含 CSS; - 外部引用:使用外部 CSS 文件。
最好的方式是通过外部引用 CSS 文件。
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用 style 属性,可以包含任何 CSS 属性。
以下示例显示出如何改变段落的颜色和左外边距:
<p style="color:blue;margin-left:20px;">This is a paragraph.</p>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。在 <head> 部分通过 <style> 标签定义内部样式表:
<head>
<style type="text/css">
body {
background-color: yellow;
}
p {
color: blue;
}
</style>
</head>
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
图像
使用 <img> 标签定义 HTML 页面中的图像。<img> 是空标签。意思是说,它只包含属性,并且没有闭合标签。
<img> 标签有两个必需的属性:src 和 alt。
定义图像的语法是:
<img src="url" alt="some_text">
尺寸
height(高度)与 width(宽度)属性用于设置图像的高度与宽度。属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
图像标签
| 标签 | 描述 |
|---|---|
<img> |
图像 |
<map> |
图像地图 |
<area> |
图像地图中的可点击区域 |
<base href="https://www.w3cschool.cn/">
…
<img src="/statics/images/course/planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" target="_blank" alt="Sun" href="/statics/images/course/sun.gif">
<area shape="circle" coords="90,58,3" target="_blank" alt="Mercury" href="/statics/images/course/merglobe.gif">
<area shape="circle" coords="124,58,8" target="_blank" alt="Venus" href="/statics/images/course/venglobe.gif">
</map>
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格的基本结构:
<table>…</table>:定义表格;<th>…</th>:定义表格的标题栏(文字加粗);<tr>…</tr>:定义表格的行;<td>…</td>:定义表格的列。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
边框
边框由 border 属性表示。如果不定义边框属性,表格将不显示边框。
表头
表头使用 <th> 标签进行定义。
表头属性主要是一些公共属性,如:align、dir、width、height。
多数浏览器会把表头显示为粗体居中的文本。
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
表格标签
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<table> |
表格 | <colgroup> |
表格列的组 |
<th> |
表格的表头 | <col> |
用于表格列的属性 |
<tr> |
表格的行 | <thead> |
表格的页眉 |
<td> |
表格单元 | <tbody> |
表格的主体 |
<caption> |
表格标题 | <tfoot> |
表格的页脚 |
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>垂直标题:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
<h4>单元格跨两格:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>First Name</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
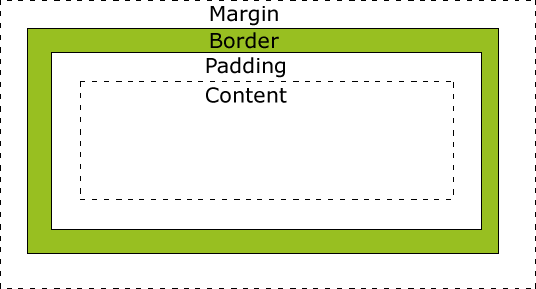
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>有单元格边距:</h4>
<table border="1" cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距=“0”:</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距=“10”:</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
列表
HTML 支持有序、无序和定义列表。
无序列表
无序列表使用 <ul> 标签,每个列表项使用 <li> 标签:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
有序列表
有序列表使用 <ol> 标签:
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
自定义列表
自定义列表不仅是一列项,而是项及其注释的组合。
自定义列表以 <dl> 标签表示。每个自定义列表项以 <dt> 表示。每个自定义列表项的定义以 <dd> 表示。
自定义列表中的一个术语名可以对应多重定义或者多个术语名对应同一个定义,如果只有术语名或者只有定义也是可行的,也就是说 <dt> 与 <dd> 在其中数量不限、对应关系不限。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
列表标签
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
<ol> |
有序列表 | <dl> |
自定义列表 |
<ul> |
无序列表 | <dt> |
自定义列表项 |
<li> |
列表项 | <dd> |
自定义列表项的描述 |
区块
HTML 可以通过 <div> 和 <span> 将元素组合起来。
区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束),如:<h1>、<p>、<ul>、<table>。
内联元素
内联元素在显示时通常不会以新行开始,如:<b>、<td>、<a>、<img>。
div 元素
<div> 标签可以把文档分割为独立的、不同的部分。
<div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法,<table> 元素的作用是显示表格化的数据。
span 元素
<span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
布局
网站布局
多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
多数网站可以使用 <div> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
使用 div 元素布局
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局:
<!DOCTYPE html>
<html>
<body>
<div id="container" style="width:800px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">Main Title of Web Page</h1>
</div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>Menu</b>
<br/> HTML
<br/> CSS
<br/> JavaScript
</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:700px;float:left;">
Content goes here</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
Copyright © example.com</div>
</div>
</body>
</html>
表单
HTML 表单用于收集不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
…
input elements
…
</form>
输入元素
多数情况下用到的表单标签是输入标签(<input>),它是最重要的表单元素。
输入类型是由类型属性(type)定义的。常用的输入类型如下:
文本框
文本框通过 <input type="text"> 标签来设定。当用户要在表单中键入字母、数字等内容时,就会用到文本框。
<form>
First name:
<input type="text" name="firstname">
<br/> Last name:
<input type="text" name="lastname">
</form>
表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过标签 <input type="password"> 来定义:
<form>
Password:
<input type="password" name="pwd">
</form>
密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮
<input type="radio"> 标签定义了表单单选框选项。
<form>
<input type="radio" name="sex" value="male">Male
<br/>
<input type="radio" name="sex" value="female">Female
</form>
复选框
<input type="checkbox"> 定义了复选框。用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
提交按钮
<input type="submit"> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.php" method="get">
Username:
<input type="text" name="user">
<input type="submit" value="Submit">
</form>
在该示例中,输入数据会传送到「html_form_action.php」页面。该页面将显示出输入的结果。
表单标签
| 标签 | 描述 |
|---|---|
<form> |
供用户输入的表单 |
<input> |
输入域 |
<textarea> |
文本域(一个多行的输入控件) |
<label> |
<input> 元素的标签,一般为输入标题 |
<fieldset> |
一组相关的表单元素,并使用外框包含起来 |
<legend> |
<fieldset> 元素的标题 |
<select> |
下拉选项列表 |
<optgroup> |
选项组 |
<option> |
下拉列表中的选项 |
<button> |
按钮 |
<datalist> |
预先定义的输入控件选项列表 |
<keygen> |
表单的密钥对生成器字段 |
<output> |
计算结果 |
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
<textarea rows="10" cols="30">
这是一个文本域。
</textarea>
<input type="button" value="Hello world!">
<form>
<fieldset>
<legend>Personal information:</legend>
Name:
<input type="text" size="30">
<br/>E-mail:
<input type="text" size="30">
<br/>Date of birth:
<input type="text" size="10">
</fieldset>
</form>
<!-- 点击提交按钮,表单数据将被发送到服务器上的「demo-form.php」。-->
<form action="demo-form.php" method="post">
First name:
<input type="text" name="FirstName" value="Mickey">
<br/>Last name:
<input type="text" name="LastName" value="Mouse">
<br/>
<input type="submit" value="提交">
</form>
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle" value="Bike"> I have a bike
<br/>
<input type="checkbox" name="vehicle" value="Car" checked="checked"> I have a car
<br/>
<input type="submit" value="提交">
</form>
<form action="demo-form.php" method="get">
<input type="radio" name="sex" value="Male">Male
<br/>
<input type="radio" name="sex" value="Female" checked="checked">Female
<br/>
<input type="submit" value="提交">
</form>
<h3>Send e-mail to someone@example.com</h3>
<form action="MAILTO:someone@example.com" method="post" enctype="text/plain">
Name:
<br/>
<input type="text" name="name" value="your name">
<br/>E-mail:
<br/>
<input type="text" name="mail" value="your email">
<br/>Comment:
<br/>
<input type="text" name="comment" value="your comment" size="50">
<br/>
<br/>send time:
<br/>
<select name=time>
<option value="2015">2015</option>
</br>
<option value="2016">2016</option>
</br>
<option value="2017">2017</option>
</br>
<option value="2018" selected>2018</option>
</br>
</select>
<br/>
<input type="submit" value="Send">
<input type="reset" value="Reset">
</form>
框架
<iframe> 标签规定一个内联框架,内联框架用来在当前 HTML 文档中嵌入另一个文档。
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
iframe 的语法格式为:
<iframe src="URL"></iframe>
设置尺寸
height 和 width 属性用来定义 iframe 标签的高度与宽度。
属性默认以像素为单位,但是也可以指定其按比例显示(如 80%)。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
移除边框
frameborder 属性用于定义 iframe 表示是否显示边框。
设置属性值为 0 移除 iframe 的边框:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
显示目标链接页面
iframe 可以显示一个目标链接的页面。目标链接的属性必须使用 iframe 的属性,如下示例:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p>
<a href="http://example.com" target="iframe_a">example</a>
</p>
<!-- 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe 框架中。-->
iframe 标准属性
| 属性 | 说明 | 属性 | 说明 |
|---|---|---|---|
class |
元素的类名 | style |
元素的行内样式 |
id |
元素的唯一 id | title |
元素的额外信息 |
颜色
HTML 颜色采用的是 RGB 颜色,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色。
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是 0(十六进制 #000000),最大值是 255(十六进制 #FFFFFF)。
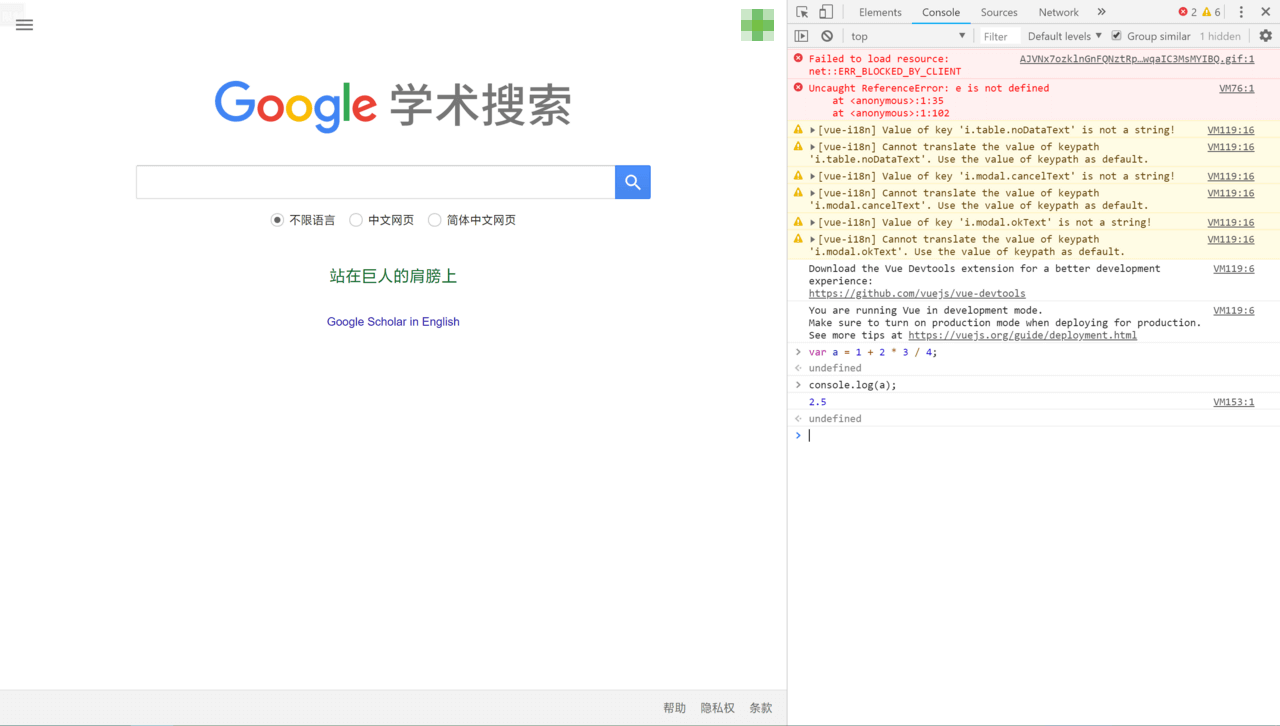
脚本
JavaScript 是可插入 HTML 页面的编程代码,使 HTML 页面具有更强的动态和交互性。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
script 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出 “Hello World!”:
<script>
document.write("Hello World!")
</script>
如果使用 src 属性,则 <script> 元素必须是空的。
noscript 标签
<noscript> 标签提供无法使用脚本时的替代内容。如在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript> 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>
字符实体
HTML 中的预留字符必须被替换为字符实体。一些在键盘上找不到的字符也可以使用字符实体来替换。
实体
在 HTML 中,某些字符是预留的。不能使用包含这些字符的文本。
在 HTML 中不能使用小于号 < 和大于号 >,这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,必须在 HTML 源代码中使用字符实体。字符实体类似这样:
&entity_name;
或
&#entity_number;
如需显示小于号,必须这样写:< 或 < 或 <。
使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称,对实体数字的支持却很好。
不间断空格
HTML 中的常用字符实体是不间断空格。
浏览器总是会截短 HTML 页面中的空格,只保留连续空格中的一个。如需在页面中增加空格的数量,需要使用 字符实体。
结合音标符
发音符号是加到字母上的一个字形。
变音符号可以出现字母的上面和下面,或者字母里面,或者两个字母间。
变音符号可以与字母、数字字符的组合来使用。
以下是一些示例:
| 音标符 | 字符 | 格式 | 输出结果 |
|---|---|---|---|
| ̀ | a | à |
à |
| ́ | a | á |
á |
| ̂ | a | â |
â |
| ̃ | a | ã |
ã |
| ̀ | O | Ò |
Ò |
| ́ | O | Ó |
Ó |
| ̂ | O | Ô |
Ô |
| ̃ | O | Õ |
Õ |
字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |
  |
|
| < | 小于号 | < |
< |
| > | 大于号 | > |
> |
| & | 和号 | & |
& |
| " | 双引号 | " |
" |
| ’ | 单引号 | ' |
' |
| ¢ | 分 | ¢ |
¢ |
| £ | 镑 | £ |
£ |
| ¥ | 人民币/日元 | ¥ |
¥ |
| € | 欧元 | € |
€ |
| § | 小节 | § |
§ |
| © | 版权 | © |
© |
| ® | 注册商标 | ® |
® |
| ™ | 商标 | ™ |
™ |
| × | 乘号 | × |
× |
| ÷ | 除号 | ÷ |
÷ |
URL
网址的语法规则:
scheme://host.domain:port/path/filename
- scheme:因特网服务的类型。最常见的类型是 http;
- host:域主机。http 的默认主机是 www;
- domain:因特网域名,比如 bing.com;
- port:主机上的端口号。http 的默认端口号是 80;
- path:服务器上的路径。如果省略,则文档必须位于网站的根目录中;
- filename:文档、资源的名称。
常见的 URL scheme
| scheme | 访问 | 用于 |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密 |
| https | 超文本传输安全协议 | 安全网页,加密所有信息交换 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站 |
| file | 当前计算机上的文件 |
字符编码
URL 只能使用 ASCII 字符集。
URL 编码会将字符转换为可通过因特网传输的格式,来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 % 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
多媒体
Web 上的多媒体指的是音效、音乐、视频和动画。
现代网络浏览器已支持很多多媒体格式。
HTML 多媒体标签
| 标签 | 描述 |
|---|---|
<embed> |
内嵌对象。HTML4 中不赞成,HTML5 中允许 |
<object> |
内嵌对象 |
<param> |
对象的参数 |
<audio> |
声音内容 |
<video> |
视频或影片 |
<source> |
media 元素的多媒体资源 (<video> 和 <audio>) |
<track> |
media 元素的字幕文件或其他包含文本的文件 (<video> 和 < audio>) |
音频
使用 HTML5 audio 元素
可使用 HTML5 中的 <audio> 元素来加入音频。
下面的示例使用 <audio> 标签来描述 MP3 文件,同样添加了一个 OGG 类型文件。如果失败,它会显示一个错误文本信息:
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg"> Your browser does not support this audio format.
</audio>
兼容性更佳的方案
下面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,将回退尝试 <embed> 元素。
<audio controls height="100" width="100">
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
<embed height="50" width="100" src="horse.mp3">
</audio>
视频
使用 HTML5 video 元素
HTML5 <video> 标签定义了一个视频或者影片。<video> 元素在所有现代浏览器中都支持。
以下 HTML 片段会显示一段嵌入网页的 ogg、mp4 或 webm 格式的视频:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm"> Your browser does not support the video tag.
</video>
兼容性更佳的方案
以下实例中使用了 4 种不同的视频格式。HTML5 <video> 元素会尝试播放以 mp4、ogg 或 webm 格式中的一种来播放视频。如果均失败,则回退到 <embed> 元素。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240">
</object>
</video>