HTML5 是 HTML 最新的修订版本,2014 年 10 月由万维网联盟(W3C)完成标准制定。
HTML5 的设计目的之一是为了在移动设备上支持多媒体。
简介
改进
- 新元素
- 新属性
- 完全支持 CSS3
- Video 和 Audio
- 2D/3D 制图
- 本地存储
- Web 应用
应用
使用 HTML5,可以简单地开发应用。
- 本地数据存储
- 访问本地文件
- JavaScript 开发
- XHTMLHttpRequest 2
图形
使用 HTML5,可以简单地绘制图形:
- 使用
<canvas>元素 - 使用内联 SVG
- 使用 CSS3 2D/CSS 3D
使用 CSS3
- 新选择器
- 新属性
- 动画
- 2D/3D 转换
- 圆角
- 阴影效果
- 可下载的字体
新元素
为了更好地处理今天的互联网应用,HTML5 添加了很多新元素及功能,比如:图形的绘制、多媒体内容、更好的页面结构、更好的形式处理、几个 API 拖放元素、定位、存储、Web Worker 等。
Canvas 新元素
| 标签 | 描述 |
|---|---|
<canvas> |
标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
新多媒体元素
| 标签 | 描述 |
|---|---|
<audio> |
音频内容 |
<video> |
视频 |
<source> |
多媒体资源 <video> 和 <audio> |
<embed> |
嵌入的内容,比如插件 |
<track> |
为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道 |
新表单元素
| 标签 | 描述 |
|---|---|
<datalist> |
选项列表。与 input 元素配合使用,来定义 input 可能的值 |
<keygen> |
用于表单的密钥对生成器字段 |
<output> |
不同类型的输出,比如脚本的输出 |
新的语义和结构元素
HTML5 提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
<article> |
页面独立的内容区域 |
<aside> |
页面的侧边栏内容 |
<bdi> |
允许设置一段文本,使其脱离其父元素的文本方向设置 |
<command> |
命令按钮,比如单选按钮、复选框或按钮 |
<details> |
用于描述文档或文档某个部分的细节 |
<dialog> |
对话框,比如提示框 |
<summary> |
标签包含 details 元素的标题 |
<figure> |
规定独立的流内容(图像、图表、照片、代码等等) |
<figcaption> |
<figure> 元素的标题 |
<footer> |
section 或 document 的页脚 |
<header> |
文档的头部区域 |
<mark> |
带有记号的文本 |
<meter> |
度量衡。仅用于已知最大和最小值的度量 |
<nav> |
导航链接的部分 |
<progress> |
任何类型的任务的进度 |
<ruby> |
ruby 注释(中文注音或字符) |
<rt> |
字符(中文注音或字符)的解释或发音 |
<rp> |
在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容 |
<section> |
文档中的节(section、区段) |
<time> |
日期或时间 |
<wbr> |
在文本中的何处适合添加换行符 |
已移除的元素
以下的 HTML 4.01 元素在 HTML5 中已经被删除:
<acronym><applet><basefont><big><center><dir><font><frame><frameset><noframes><strike><tt>
Canvas
<canvas> 元素是 HTML5 中的新元素。通过使用该元素,可以在网页中绘制所需的图形。
标签定义图形,比如图表和其他图像。必须使用脚本来绘制图形。
可以通过多种方法使用 Canvas 绘制路径、盒、圆、字符以及添加图像。
创建一个画布
一个画布(Canvas)在网页中是一个矩形框,通过 <canvas> 元素来绘制。
默认情况下 <canvas> 元素没有边框和内容。
<canvas> 简单示例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
标签通常需要指定 id 属性(脚本中经常引用),width 和 height 属性定义画布的大小。
可以在 HTML 页面中使用多个 <canvas> 元素。
使用 style 属性来添加边框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
使用 JavaScript 绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须使用脚本完成:
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
</script>
getContext("2d") 对象是内置的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
fillStyle 属性可以是 CSS 颜色、渐变或图案。fillStyle 默认设置是 #000000(黑色)。
fillRect(x, y ,width, height) 方法定义了矩形当前的填充方式。
坐标
Canvas 是一个二维网格。
Canvas 的左上角坐标为 (0, 0)。
上面的 fillRect() 方法有参数 (0, 0, 150, 75)。意思是:在画布上绘制 150×75 的矩形,从左上角开始。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

路径
在 Canvas 上画线,下面将使用以下两种方法:
moveTo(x, y)定义线条起始坐标;lineTo(x, y)定义线条结束坐标。
绘制线条必须使用到 “ink” 的方法,像 stroke()。
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();

在 Canvas 中绘制圆形,下面将使用以下方法:
arc(x, y, r, start, stop)
实际上在绘制圆形时使用了 “ink” 的方法,比如 stroke() 或者 fill()。
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();

文本
使用 Canvas 绘制文本,重要的属性和方法如下:
font:定义字体;fillText(text, x, y):在 Canvas 上绘制实心的文本;strokeText(text, x, y):在 Canvas 上绘制空心的文本。
使用 fillText():
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);

使用 strokeText():
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.strokeText("Hello World", 10, 50);

渐变
渐变可以填充在矩形、圆形、线条、文本等等,各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置 Canvas 渐变:
createLinearGradient(x, y, x1, y1):创建线条渐变;createRadialGradient(x, y, r, x1, y1, r1):创建一个径向/圆渐变。
当使用渐变对象时,必须使用两种或两种以上的停止颜色。
addColorStop() 方法指定颜色停止,参数使用坐标来描述,可以是 0 至 1。
使用渐变,设置 fillStyle 或 strokeStyle 的值为渐变,然后绘制形状,如矩形、文本或一条线。
使用 createLinearGradient():
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
// 创建渐变
var grd = ctx.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, "red");
grd.addColorStop(1, "white");
// 填充渐变
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 150, 80);

使用 createRadialGradient():
// 创建渐变
var grd = ctx.createRadialGradient(75, 50, 5, 90, 60, 100);
grd.addColorStop(0, "red");
grd.addColorStop(1, "white");
// 填充渐变
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 150, 80);

图像
把一幅图像放置到画布上,使用 drawImage(image, x, y) 方法。
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var img = document.getElementById("scream");
ctx.drawImage(img, 10, 10);

内联 SVG
SVG 表示可缩放矢量图形,是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。
HTML5 支持内联 SVG。
什么是 SVG
- SVG 指可伸缩矢量图形(Scalable Vector Graphics);
- SVG 用于定义用于网络的基于矢量的图形;
- SVG 使用 XML 格式定义图形;
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失;
- SVG 是万维网联盟的标准;
- SVG 与 DOM 和 XSL 之类的 W3C 标准是一个整体。
SVG 优势
与其他图像格式(比如 JPEG 和 GIF)相比,使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改;
- SVG 图像可被搜索、索引、脚本化或压缩;
- SVG 是可伸缩的;
- SVG 图像可在任何的分辨率下被高质量地打印;
- SVG 可在图像质量不下降的情况下被放大。
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,能够将 SVG 元素直接嵌入 HTML 页面中:
<svg xmlns="https://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"></polygon>
</svg>
SVG 与 Canvas 的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 文本渲染能力弱 | 最适合带有大型渲染区域的应用程序(比如 Google 地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
MathML
MathML 指的是数学标记语言,是一种基于 XML 的标准,用来在互联网上书写数学符号和公式的标记语言。
MathML 与 HTML 相似度很高,但是比较繁琐。它继承了角括号和双标签(<标签> 内容 </标签>)的用法。
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>…</math>。
以下是一个简单的 MathML 示例:
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mrow>
<msup>
<mi>a</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
<mo>=</mo>
<msup>
<mi>c</mi>
<mn>2</mn>
</msup>
</mrow>
</math>

以下示例添加了一些运算符:
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mrow>
<mn>4</mn>
<mo></mo>
<mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>

以下示例是一个 2×2 矩阵:
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd>
<mi>x</mi>
</mtd>
<mtd>
<mi>y</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>z</mi>
</mtd>
<mtd>
<mi>w</mi>
</mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>

由于数学符号和公式的结构复杂且符号与符号之间存在多种逻辑关系,MathML 的格式十分繁琐。因此,大多数人都不会去手写 MathML,而是利用其它的工具来编写,其中包括 TeX 到 MathML 的转换器。
而且 MathML 的浏览器支持也不好。在现有的主流浏览器中,
拖放
拖放的目的是将某个对象放置到想要的位置。
拖放(Drag 和 Drop)是 HTML5 标准的组成部分。
下面的例子是一个简单的拖放示例:
<!DOCTYPE HTML>
<html>
<head>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag(event)" width="336" height="69">
</body>
</html>
它看上去也许有些复杂,不过下面会分别研究拖放事件的不同部分。
设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true:
<img draggable="true">
拖动什么
然后,规定当元素被拖动时会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数 drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
在这个例子中,数据类型是 Text,值是可拖动元素的 id——drag1。
放到何处
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
function allowDrop(ev) {
ev.preventDefault();
}
进行放置
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数 drop(event):
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
- 调用
preventDefault()来避免浏览器对数据的默认处理(drop事件的默认行为是以链接形式打开); - 通过
dataTransfer.getData("Text")方法获得被拖的数据。该方法将返回在setData()方法中设置为相同类型的任何数据; - 被拖数据是被拖元素的 id——
drag1; - 把被拖元素追加到放置元素(目标元素)中。
地理定位
Geolocation(地理定位)用于定位用户的位置。
Geolocation 通过请求一个位置信息,用户同意后,浏览器会返回一个包含经度和维度的位置信息。
使用地理定位
使用 getCurrentPosition() 方法来获得用户的位置。
下例是一个简单的地理定位示例,可返回用户位置的经度和纬度:
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML = "Latitude:" + position.coords.latitude +
"<br>Longitude:" + position.coords.longitude;
}
</script>
- 检测是否支持地理定位;
- 如果支持,则运行
getCurrentPosition()方法。如果不支持,则向用户显示一段消息; - 如果
getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象; showPosition()函数获得并显示经度和纬度。
上面的例子是一个非常基础的地理定位脚本,不含错误处理。
Geolocation 的位置信息来源可以包括 GPS、IP 地址、RFID、WiFi 和蓝牙的 MAC 地址、以及 GSM/CDMS 的 ID 等等。
处理错误和拒绝
getCurrentPosition() 方法的第二个参数用于处理错误。它规定当获取用户位置失败时运行的函数:
function showError(error) {
switch (error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "用户拒绝对获取地理位置的请求。";
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "位置信息是不可用的。";
break;
case error.TIMEOUT:
x.innerHTML = "请求用户地理位置超时。";
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "未知错误。";
break;
}
}
错误代码:
Permission denied:用户不允许地理定位Position unavailable:无法获取当前位置Timeout:操作超时
在地图中显示结果
如需在地图中显示结果,需要访问可使用经纬度的地图服务,比如 Google 地图或百度地图:
function showPosition(position) {
var latlon = position.coords.latitude + "," + position.coords.longitude;
var img_url = "https://maps.googleapis.com/maps/api/staticmap?center=" +
latlon + "&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML = "<img src='" + img_url + "'>";
}
给定位置的信息
本页演示的是如何在地图上显示用户的位置。不过,地理定位对于给定位置的信息同样很有用处。
例子:
- 更新本地信息
- 显示用户周围的兴趣点
- 交互式车载导航系统(GPS)
getCurrentPosition() 方法-返回数据
若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
| 属性 | 描述 |
|---|---|
coords.latitude |
十进制数的纬度 |
coords.longitude |
十进制数的经度 |
coords.accuracy |
位置精度 |
coords.altitude |
海拔,海平面以上以米计 |
coords.altitudeAccuracy |
位置的海拔精度 |
coords.heading |
方向,从正北开始以度计 |
coords.speed |
速度,以米 / 每秒计 |
timestamp |
响应的日期/时间 |
Geolocation 对象-其他有趣的方法
watchPosition()返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。clearWatch()停止watchPosition()方法。
下面的例子展示 watchPosition() 方法。需要一台精确的 GPS 设备来测试该例(比如智能手机):
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.watchPosition(showPosition);
} else {
x.innerHTML = "该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML = "纬度:" + position.coords.latitude +
"<br> 经度:" + position.coords.longitude;
}
</script>
视频
Video 如何工作
如需在 HTML5 中显示视频,所有需要的是:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"> 该浏览器不支持 Video 标签。
</video>
<video> 元素提供了播放、暂停和音量控件来控制视频。
同时 <video> 元素也提供了 width 和 height 属性控制视频的尺寸。如果设置了高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能在加载时保留特定的空间,页面就会根据原始视频的大小而改变。
与标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
<video> 元素支持多个 <source> 元素。<source> 元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式。
视频格式
当前,<video> 元素支持三种视频格式:MP4、WebM 和 Ogg。
使用 DOM 进行控制
<video> 元素同样拥有方法、属性和事件。
<video> 元素的方法、属性和事件可以使用 JavaScript 进行控制。
其中的方法有用于播放、暂停以及加载等;其中的属性(比如时长、音量等)可以被读取或设置;其中的 DOM 事件能够通知,比如:视频开始播放、已暂停,已停止,等等。
下例中通过简单的方法演示了如何使用 <video> 元素,读取并设置属性,以及如何调用方法。
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg"> 该浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo = document.getElementById("video1");
function playPause() {
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig() {
myVideo.width = 560;
}
function makeSmall() {
myVideo.width = 320;
}
function makeNormal() {
myVideo.width = 420;
}
</script>
Video 标签
| 标签 | 描述 |
|---|---|
<video> |
定义一个视频 |
<source> |
定义多种媒体资源,比如 <video> 和 <audio> |
<track> |
定义在媒体播放器的文本轨迹 |
音频
Audio 如何工作
如需在 HTML5 中播放音频,需要使用以下代码:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg"> 该浏览器不支持 audio 元素。
</audio>
control 属性供添加播放、暂停和音量控件。
在 <audio> 标签内需要插入浏览器不支持该元素的提示文本。
<audio> 元素允许使用多个 <source> 元素。<source> 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。
音频格式
目前,<audio> 元素支持三种音频格式文件:MP3、Wav 和 Ogg。
Audio 标签
| 标签 | 描述 |
|---|---|
<audio> |
定义声音内容 |
<source> |
规定多媒体资源,可以是多个,在 <video> 与 <audio> 标签中使用 |
输入类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
color
color 类型用在 input 字段主要用于选取颜色,如下所示:
<form action="demo-form.php">
选择喜欢的颜色:
<input type="color" name="favcolor">
<br/>
<input type="submit">
</form>
date
date 类型允许从一个日期选择器选择一个日期。
<form action="demo-form.php">
生日:
<input type="date" name="bday">
<input type="submit">
</form>
至截稿时,Safari 尚未提供支持。
datetime-local
datetime-local 类型允许选择一个日期和时间(无时区)。
<form action="demo-form.php">
生日 (日期和时间):
<input type="datetime-local" name="bdaytime">
<input type="submit">
</form>
至截稿时,Firefox 和 Safari 尚未提供支持。
email 类型用于应该包含电子邮件地址的输入域。
<form action="demo-form.php">
E-mail:
<input type="email" name="usremail">
<input type="submit">
</form>
month
month 类型允许选择一个月份。
<form action="demo-form.php">
生日(月和年):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
至截稿时,Firefox 和 Safari 尚未提供支持。
number
number 类型用于应该包含数值的输入域。
还可以设定对所接受的数字的限定:
<form action="demo-form.php">
数量(1 到 5 之间):
<input type="number" name="quantity" min="1" max="5">
<input type="submit">
</form>
使用下面的属性来规定对数字类型的限定:
max:规定允许的最大值;min:规定允许的最小值;step:规定合法的数字间隔;value:规定默认值。
range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
<form action="demo-form.php" method="get">
Points:
<input type="range" name="points" min="1" max="10">
<input type="submit">
</form>
使用下面的属性来规定对数字类型的限定:
max:规定允许的最大值;min:规定允许的最小值;step:规定合法的数字间隔;value:规定默认值。
search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
<form action="demo-form.php">
使用 Google 搜索:
<input type="search" name="googlesearch">
<br/>
<input type="submit">
</form>
tel
tel 类型用于输入和编辑电话号码。
<form action="demo-form.php">
电话号码:
<input type="tel" name="usrtel">
<br/>
<input type="submit">
</form>
time
time 类型允许选择一个时间。
<form action="demo-form.php">
选择时间:
<input type="time" name="usr_time">
<input type="submit">
</form>
至截稿时,Safari 尚未提供支持。
url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
<form action="demo-form.php">
添加主页:
<input type="url" name="homepage">
<br/>
<input type="submit">
</form>
week
week 类型允许选择周和年。
<form action="demo-form.php">
选择周:
<input type="week" name="year_week">
<input type="submit">
</form>
至截稿时,Firefox 和 Safari 尚未提供支持。
表单元素
HTML5 增加了如下新的表单元素:
<datalist><keygen><output>
datalist
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定。
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer"></option>
<option value="Edge"></option>
<option value="Firefox"></option>
<option value="Chrome"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<input type="submit">
</form>
至截稿时,Safari 尚未提供支持。
keygen
<keygen> 元素的作用是提供一种验证用户的可靠方法。
<keygen> 标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<form action="demo-form.php" method="get">
用户名:
<input type="text" name="usr_name"> 加密:
<keygen name="security">
<input type="submit">
</form>
该特性已经从 Web 标准中删除,请避免使用。
Edge 不提供支持。Chrome 49 中已弃用。
output
<output> 元素用于不同类型的输出,比如计算或脚本输出:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
0
<input type="range" id="a" value="50"> 100 +
<input type="number" id="b" value="50"> =
<output name="x" for="a b"></output>
</form>
HTML5 新表单元素
| 标签 | 描述 |
|---|---|
<datalist> |
<datalist> 标签定义选项列表。与 input 元素配合使用,来定义 input 可能的值 |
<keygen> |
<keygen> 标签规定用于表单的密钥对生成器字段 |
<output> |
<output> 标签定义不同类型的输出,比如脚本的输出 |
表单属性
HTML5 的 <form> 和 <input> 标签增加了几个新属性。
form/input · autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
autocomplete 属性有可能在 form 元素中是开启的,而在 input 元素中是关闭的。
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text、search、url、telephone、email、password、datepickers、range 以及 color。
<form action="demo-form.php" autocomplete="on">
First name:
<input type="text" name="fname" value="你好">
<br/> Last name:
<input type="text" name="lname">
<br/> E-mail:
<input type="email" name="email" autocomplete="off" placehder="nihao">
<br/>
<input type="submit">
</form>
form · novalidate
novalidate 是一个布尔属性。
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo-form.php" novalidate>
E-mail:
<input type="email" name="user_email">
<input type="submit">
</form>
input · autofocus
autofocus 是一个布尔属性。
autofocus 属性规定在页面加载时,域自动地获得焦点。
<form action="demo-form.php">
First name:
<input type="text" name="fname" autofocus>
<br/> Last name:
<input type="text" name="lname">
<br/>
<input type="submit">
</form>
input · form
form 属性规定输入域所属的一个或多个表单。
如需引用一个以上的表单,使用空格分隔的列表。
<form action="demo-form.php" id="form1">
First name:
<input type="text" name="fname">
<br/>
<input type="submit" value="提交">
</form>
input · formaction
formaction 属性用于描述表单提交的 URL 地址。
formaction 属性会覆盖 <form> 元素中的 action 属性。
formaction 属性用于 input 类型中的 submit 和 image。
<form action="demo-form.php">
First name:
<input type="text" name="fname">
<br/> Last name:
<input type="text" name="lname">
<br/>
<input type="submit" value="提交">
<br/>
<input type="submit" formaction="demo-admin.php" value="以管理员提交">
</form>
input · formenctype
formenctype 属性描述了表单提交到服务器的数据编码(只对 form 表单中 method="post" 表单)。
formenctype 属性覆盖 form 元素的 enctype 属性。
该属性与 submit 和 image 类型配合使用。
<form action="demo_post_enctype.php" method="post">
First name:
<input type="text" name="fname">
<br/>
<input type="submit" value="提交">
<input type="submit" formenctype="multipart/form-data" value="以 Multipart/form-data 提交">
</form>
input · formmethod
formmethod 属性定义了表单提交的方式。
formmethod 属性覆盖了 <form> 元素的的 method 属性。
该属性可以与 submit 和 image 类型配合使用。
<form action="demo-form.php" method="get">
First name:
<input type="text" name="fname">
<br/> Last name:
<input type="text" name="lname">
<br/>
<input type="submit" value="提交">
<input type="submit" formmethod="post" formaction="demo-post.php" value="使用 POST 提交">
</form>
input · formnovalidate
formnovalidate 属性是一个布尔属性。
formnovalidate 属性描述了 <input> 元素在表单提交时无需被验证。
formnovalidate 属性会覆盖 <form> 元素的 novalidate 属性。
formnovalidate 属性与 submit 类型一起使用。
<form action="demo-form.php">
E-mail:
<input type="email" name="userid">
<br/>
<input type="submit" value="提交">
<br/>
<input type="submit" formnovalidate="formnovalidate" value="不验证提交">
</form>
input · formtarget
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
formtarget 属性覆盖 <form> 元素的 target 属性。
formtarget 属性与 submit 和 image 类型配合使用
<form action="demo-form.php">
First name:
<input type="text" name="fname">
<br/> Last name:
<input type="text" name="lname">
<br/>
<input type="submit" value="正常提交">
<input type="submit" formtarget="_blank" value="提交到一个新的页面上">
</form>
input · height 和 width
height 和 width 属性规定用于 image 类型的 <input> 标签的图像高度和宽度。
<form action="demo-form.php">
First name:
<input type="text" name="fname">
<br/> Last name:
<input type="text" name="lname">
<br/>
<input type="image" src="submit.gif" alt="Submit" width="48" height="48">
</form>
input · list
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer"></option>
<option value="Edge"></option>
<option value="Firefox"></option>
<option value="Chrome"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<input type="submit">
</form>
至截稿时,Safari 尚未提供支持。
input · min 和 max
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
适用于以下 input 类型:number、range、date、datetime-local、month、time 和 week。
<form action="demo-form.php">
输入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979-12-31">
<br/> 输入 2000-01-01 之后的日期:
<input type="date" name="lday" min="2000-01-02">
<br/> 数量 (在 1 和 5 之间):
<input type="number" name="quantity" min="1" max="5">
<br/>
<input type="submit">
</form>
input · step
step 属性为输入域规定合法的数字间隔。
step 属性可以与 max 和 min 属性创建一个区域值。
适用于以下 input 类型:number、range、date、datetime-local、month、time 和 week。
<form action="demo-form.php">
<input type="number" name="points" step="3">
<input type="submit">
</form>
input · multiple
multiple 是一个布尔属性。
multiple 属性规定 <input> 元素中可选择多个值。
适用于 email 和 file 类型。
<form action="demo-form.php">
选择图片:
<input type="file" name="img" multiple>
<input type="submit">
</form>
input · pattern
pattern 属性描述了一个正则表达式,用于验证 <input> 元素的值。
适用于以下 <input> 类型:text、date、search、url、tel、email 和 password。
<form action="demo-form.php">
Country code:
<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit">
</form>
input · placeholder
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
适用于以下 <input> 类型:text、search、url、tel、email 和 password。
<form action="demo-form.php">
<input type="text" name="fname" placeholder="First name">
<br/>
<input type="text" name="lname" placeholder="Last name">
<br/>
<input type="submit" value="提交">
</form>
input · required
required 是一个布尔属性。
required 属性规定必须在提交之前填写输入域(不能为空)。
适用于以下 <input> 类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。
<form action="demo-form.php">
用户名:
<input type="text" name="usrname" required>
<input type="submit">
</form>
语义元素
语义=意义,语义元素=元素的意义。
一个语义元素能够清楚地描述其意义给浏览器和开发者。
无语义元素示例:<div> 和 <span>。无需考虑内容。
语义元素示例:<form>、<table> 和 <img>。清楚地定义了它的内容。
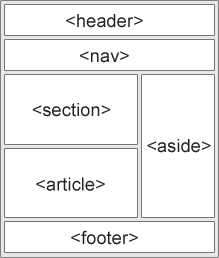
HTML5 提供了新的语义元素来明确一个 Web 页面的不同部分:

section
<section> 标签定义文档中的节,例如章节、页眉、页脚或文档的其他部分。
section 包含了一组内容及其标题。
<section>
<h1>WWF</h1>
<p>
The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research
and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.
</p>
</section>
使用提醒:
- 如果元素内容可以分为几个部分的话,应该使用
article而不是section。 - 不要把
section元素作为一个普通的容器来使用,这本应该是div的用法(特别是当片段仅仅是为了美化样式的时候)。一般来说,一个section应当出现在文档大纲中。
article
<article> 标签表示独立的自包含内容。
article 本身应当有意义,能独立于网站的其他部分。
常见使用场景:论坛帖子、博客文章、新闻故事、评论。
<article>
<h1>Google Chrome</h1>
<p>Google Chrome 是由 Google 开发的免费网络浏览器,于 2008 年发布。</p>
</article>
nav
<nav> 标签定义一组导航链接。
并非文档的所有链接都应位于 <nav> 元素内。<nav> 元素仅适用于主要导航链接块。
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
aside
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关。
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
header
<header> 元素表示一组引导性的帮助。
<header> 元素通常包含:一个或多个标题元素(<h1>~<h6>)、分节头部、徽标或图标、作者信息。
在页面中可以使用多个 <header> 元素。
<article>
<header>
<h1>Most important heading here</h1>
<h3>Less important heading here</h3>
<p>Some additional information here</p>
</header>
<p>Lorem Ipsum dolor set amet…</p>
</article>
footer
<footer> 元素表示文档或一个章节的页脚。
一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
文档中可以使用多个 <footer> 元素。
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information:
<a href="mailto:someone@example.com">someone@example.com</a>.
</p>
</footer>
figure 和 figcaption
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题。
<figcaption> 元素应被置于 figure 元素的第一个或最后一个子元素的位置。
<figure>
<img src="pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption>
</figure>
Web 存储
在 HTML5 之前,主要使用 Cookie 存储,其缺点有:
- Cookie 会被附加在每个 HTTP 请求中,所以无形中增加了流量;
- 由于在 HTTP 请求中的 Cookie 是明文传递的,所以安全性成问题,除非使用 HTTPS;
- Cookie 的大小限制在 4 KB 左右,对于复杂的存储需求来说是不够用的。
HTML5 Web 存储,一个比 Cookie 更好的本地存储方式。
什么是 HTML5 Web 存储
通过 Web 存储,Web 应用程序可以在用户的浏览器中本地存储数据。
在 HTML5 之前,应用程序数据必须存储在 Cookie 中,包含在每个服务器请求中。Web 存储更安全,可以在本地存储大量数据,而不会影响网站性能。
与 Cookie 不同,存储限制要大得多(至少 5 MB),信息永远不会传输到服务器。
Web 存储是按来源(每个域和协议)。来自一个来源的所有页面都可以存储和访问相同的数据。
Web 存储对象
HTML Web 存储提供了两种用于在客户端上存储数据的对象:
localStorage:没有时间限制的数据存储;sessionStorage:针对一个 Session 的数据存储。关闭浏览器标签页时数据丢失。
localStorage
localStorage 对象存储的数据没有时间限制。当浏览器关闭时,数据不会被删除。第二天、第二周或下一年之后,数据依然可用。
<script>
// 存储
localStorage.setItem("lastname", "Smith");
// 检索
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
</script>
- 使用
key = "lastname"和value = "Smith"创建一个localStorage键/值对; - 检索
lastname的值并将其插入到id = "result"的元素中。
上面的例子也可以写成:
<script>
// 存储
localStorage.lastname = "Smith";
// 检索
document.getElementById("result").innerHTML = localStorage.lastname;
</script>
移除 localStorage 中的 lastname:
localStorage.removeItem("lastname");
不管是 localStorage,还是 sessionStorage,可使用的 API 都相同,常用的有如下几个(以 localStorage 为例):
- 保存数据:
localStorage.setItem(key, value); - 读取数据:
localStorage.getItem(key); - 删除单个数据:
localStorage.removeItem(key); - 删除所有数据:
localStorage.clear(); - 得到某个索引的键:
localStorage.key(index)。
键/值对通常以字符串存储,可以按照需要转换该格式。
sessionStorage
sessionStorage 针对一个 Session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
创建并访问一个 sessionStorage:
<script>
function clickCounter() {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次";
}
</script>
<p>
<button onclick="clickCounter()" type="button">点击此处</button>
</p>
<div id="result"></div>
Web Worker
Web Worker 是运行在后台的 JavaScript,不会影响页面的性能。更好的解释是,可以使用 Web Worker 提供的一种简单的方法来为 Web 内容在后台线程中运行脚本,这些线程在执行任务的过程中并不会干扰用户界面。
什么是 Web Worker
当在 HTML 页面中执行脚本时,页面将变为无响应,直到脚本完成。
Web Worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。可以继续执行其他操作:点击、选取内容等等。而此时 Web Worker 在后台运行。
下面的例子创建了一个简单的 Web Worker,在后台计数:
<p>计数:
<output id="result"></output>
</p>
<button onclick="startWorker()">开始工作</button>
<button onclick="stopWorker()">停止工作</button>
<script>
var w;
function startWorker() {
if (typeof (w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>
创建 Web Worker 文件
在一个外部 JavaScript 中创建 Web Worker。
这里创建了计数脚本,该脚本存储于 demo_workers.js 文件中:
var i = 0;
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()", 500);
}
timedCount();
以上代码中重要的部分是 postMessage() 方法,它用于向 HTML 页面传回一段消息。
通常,Web Worker 不用于如此简单的脚本,而是用于更耗费 CPU 资源的任务。
创建 Web Worker 对象
在有了 Web Worker 文件之后,现在需要从 HTML 页面调用它。
下面的代码检测是否存在 Worker。若不存在,则创建一个新的 Web Worker 对象,然后运行 demo_workers.js 中的代码:
if (typeof (w) == "undefined") {
w = new Worker("demo_workers.js");
}
然后就可以从 Web Worker 发送和接收消息了。
向 Web Worker 添加一个 onmessage 事件监听器:
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};
当 Web Worker 传递消息时,会执行事件监听器中的代码。来自 Web Worker 的数据存储在 event.data 中。
终止 Web Worker
当创建 Web Worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。
如需终止 Web Worker,并释放浏览器和计算机的资源,使用 terminate() 方法:
w.terminate();
重用 Web Worker
如果将 Worker 变量设置为 undefined,则在终止后,可以重用代码:
w = undefined;
Web Worker 和 DOM
由于 Web Worker 位于外部文件中,因此无法访问下列 JavaScript 对象:
window对象document对象parent对象
SSE
服务器发送事件(Server-Sent Events)是基于 WebSocket 协议的一种服务器向客户端发送事件和数据的单向通讯。
HTML5 SSE 允许网页获得来自服务器的更新。
单向消息传递
SSE 指的是网页自动从服务器获取更新。
之前也可以做到这一点,但网页必须询问是否有可用的更新。使用 SSE,更新会自动进行。
例子:Facebook/Twitter 更新、股票价格更新、新闻源、体育赛事结果等。
至截稿时,Edge 尚未提供支持。
接收 SSE 通知
EventSource 对象用于接收 SSE 通知:
var source = new EventSource("demo_sse.php");
source.onmessage = function (event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
- 创建一个新的
EventSource对象,然后规定发送更新的页面的 URL(本例中是demo_sse.php); - 每接收到一次更新,就会发生
onmessage事件; - 当
onmessage事件发生时,把已接收的数据放入 id 为result的元素中。
服务器端代码示例
为了让上面的例子可以运行,需要能够发送数据更新的服务器。
服务器端事件流的语法是非常简单的。把 Content-Type 报头设置为 text/event-stream。现在可以开始发送事件流了。
PHP 示例代码(demo_sse.php):
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
ASP 示例代码(demo_sse.asp):
<%
Response.ContentType = "text/event-stream"
Response.Expires = -1
Response.Write("data: The server time is:" & now())
Response.Flush()
%>
- 把报头
Content-Type设置为text/event-stream; - 规定不对页面进行缓存;
- 输出发送日期(始终以
data:开头); - 向网页刷新输出数据。
EventSource 对象
上面的例子使用了 onmessage 事件来获取消息。不过还可以使用其他事件:
| 事件 | 描述 |
|---|---|
onopen |
当通往服务器的连接被打开 |
onmessage |
当接收到消息 |
onerror |
当发生错误 |